Ya halo, pembaca! Kali ini saya akan memberikan sebuah cara tentang bagaimana menghilangkan gambar tanda seru yang muncul pada template blog, yang biasanya muncul di bagian judul.
Bagi kamu yang sering berkunjung ke blog ini, mungkin heran atau bertanya-tanya mengenai kenapa akhir-akhir ini tampilan blog ini terus berubah-ubah kayak bunglon? Iya kan?
Alasannya adalah karena:
- Udah bosen.
- Loading yang agak berat.
- Pengen ganti wajah baru.
- Dan lain-lain.
Tapi setelah di ganti dan di setting sesuai yang di inginkan agar terlihat lebih sederhana, nampaknya ada sebuah pemandangan yang mengganjal. Yaitu, adanya sebuah gambar berbentuk tanda seru yang muncul di balik judul blog. Seperti yang terlihat di gambar atas.
Tentu saja itu merusak pemandangan blog ini kan? Maka dari itu sayapun mencari-cari cara bagaimana caranya menghilangkannya? Dan ya, sayapun tanya-tanya ke forum blogger dan alhamdulliah dapat jawabannya.
(adsbygoogle = window.adsbygoogle || []).push({});
Jadi cara untuk menghilangkan gambar tanda seru pada template blog khususnya blogger adalah seperti di bawah ini:
- Masuk ke halaman blogger kamu.
- Masuk menu tema / template.
- Edit html.
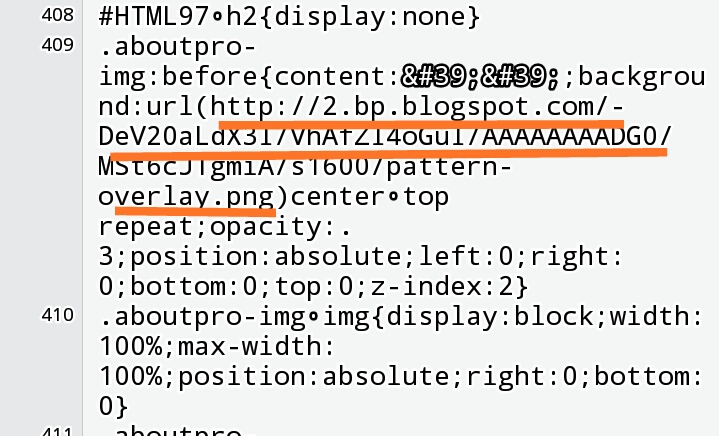
- Cari url seperti ini “http://4.bp.blogspot.com/-hLqBXiTrm0Q/VJ7pie2jM3I/AAAAAAAABwI/aHQypgTLHu8/s1600/avatwisted.png“
- Hapus semua kode tersebut.
- Simpan perubahan.
- Selesai.
Itulah caranya. Gampang kan?
Untuk lebih jelasnya mengenai kode di atas kira-kira penampakannya seperti gambar di bawah ini:
Catatan: setiap url di masing-masing template berbeda. Tapi yang jelas, jika di akhirannya ada format .png seperti yang di gambar, maka jangan segan-segan untuk menghapusnya.
Intinya, hapus aja url seperti yang di gambar tanpa sisa. Untuk jaga-jaga, backup aja dulu template kamunya sebelum di edit. Kalau sudah di hapus semua, maka gambar tanda pentung (seru) nya hilang. Kamu bisa lihat sendiri kan di bagian judul blog ini nggak muncul tanda pentung lagi? Untuk itu, selamat mencari dan mencoba….
(adsbygoogle = window.adsbygoogle || []).push({});