Ya halo pembaca! Bertemu lagi dengan blog ini. Tema yang akan di bahas pada kesempatan kali ini adalah, cara mengurangi bounce rate dengan menggunakan Addthis.
Apa itu bounce rate dan cara mengatasinya
Sebelumnya saya pernah menuliskan tentang apa itu bounce rate dan bagaimana cara mengatasinya. Kamu bisa membacanya secara lengkap disini!
Bounce rate (rasio pantulan) sangat berpengaruh besar bagi keunggulan blog kita di mesin pencari. Selain itu, bounce rate juga dapat mempengaruhi pendapatan iklan AdSense di blog kita.
Pasalnya, jika angka bounce rate dalam blog kita bengkak, biasanya BPK iklan AdSense kita bisa jadi akan sangat kecil. Malahan bisa saja cuma dikasih dibawah 100 perak per-klik nya. Parah banget kan? Untuk itu, mengurangi angka bounce rate itu sangat penting.
(adsbygoogle = window.adsbygoogle || []).push({});
Penyebab bounce rate bengkak
Penyebab bounce rate di blog kita bengkak, bisa jadi di karenakan banyak faktor. Entah itu karena loading laman blog yang lambat di muat, tulisan membosankan pengunjung, tidak menyelesaikan permasalahan pengunjung, dan banyak lagi.
Untuk sebab itu kita harus tau perilaku pengunjung di blog kita. Dengan kita mengetahui apa saja yang di butuhkan pengunjung, maka kita juga akan tau, harus membuat konten seperti apa agar pengunjung betah berlama-lama di blog kita? Semakin lama waktu yang di habiskan pengunjung di blog kita, maka semakin turun juga angka bounce rate di blog kita. Tentu saja, BPK AdSense pun bisa jadi lebih besar dari sebelumnya.
(adsbygoogle = window.adsbygoogle || []).push({});
Mengatasi bounce rate yang bengkak dengan Addthis
Bila kamu bingung bagaimana caranya mengatasi angka bounce rate yang tinggi, ada satu cara yang memudahkan kamu. Yaitu dengan memasang widget Addthis di laman blog kamu.
Apa itu Addthis?
Addthis merupakan sebuah situs yang menyediakan tools untuk membantu para blogger agar blognya memiiki angka tayangan yang tinggi. Caranya adalah dengan menerapkan tools berbagi, artikel terkait, dan banyak lagi.
Mungkin saat ini kamu melihat ada konten yang di sarankan di bagian bawah pada laman ini (bila menggunakan smartphone) atau di bagian samping blog ini (bila menggunakan desktop)? Itulah contoh widget Addthis.
Dengan adanya tools ini, di percaya pengunjung yang tadinya cuma berniat membaca satu laman saja, malah membaca laman yang lainnya. Tentu saja, ini akan membuat pengunjung menghabiskan waktu lebih lama di blog kita. Dan secara otomatis, angka bounce rate yang tadinya tinggi, menjadi lebih rendah.
(adsbygoogle = window.adsbygoogle || []).push({});
Cara pasang widget Addthis pada blog
Bila kamu tertarik untuk memasang Addthis di blog kamu, sebelum itu yang perlu kamu lakukan adalah mendaftarkan diri dulu ke Addthis nya.
Caranya gampang! Kamu cukup kunjungi situsnya yang beralamatkan addthis.com. Setelahnya, kamu ikuti saja cara pendaftarannya di sana.
Jika sudah, maka kamu bisa langsung memasangnya. Caranya seperti di bawah ini:
(adsbygoogle = window.adsbygoogle || []).push({});
Masuk ke laman dashboard akun Addthis kamu
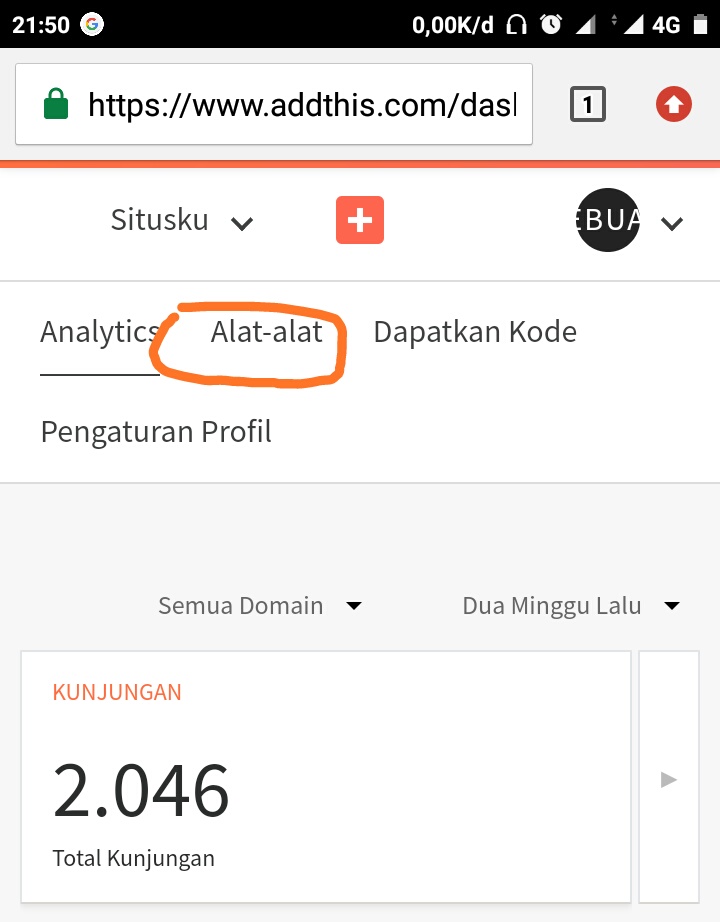
Kalau kamu sudah terdaftar, kamu tinggal masuk ke dashboard akun Addthis kamu. Seterusnya, kamu pilih “Alat-alat”.
Pilih alat yang ingin dibuat
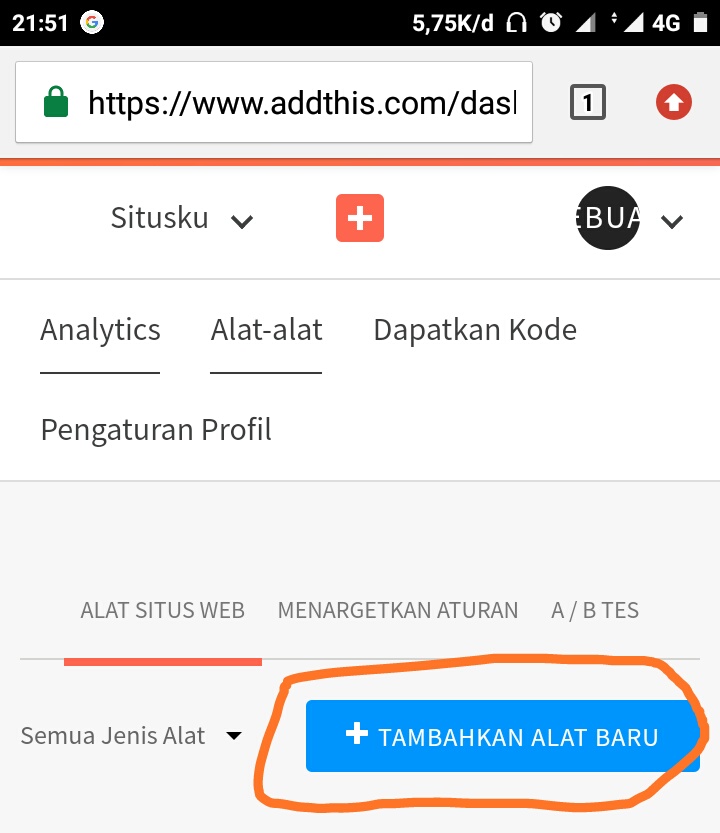
Setelahnya, kamu akan di bawa kesebuah laman baru. Nah, pada laman itu kamu di suruh milih alat yang ingin kamu tambahkan. Dalam kasus ini saya ambil contoh pos terkait.
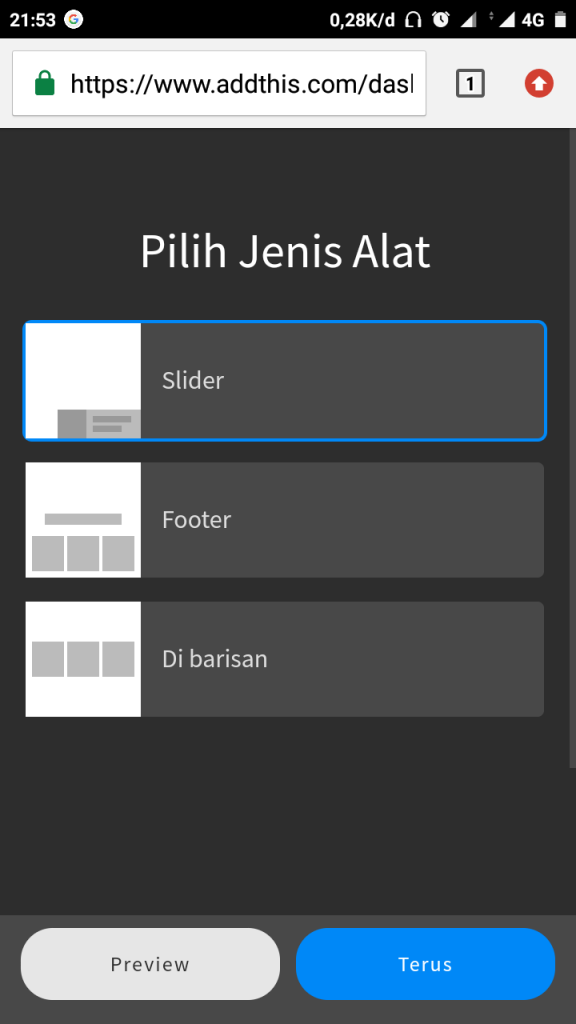
Pilih jenis alat
(adsbygoogle = window.adsbygoogle || []).push({});
Langkah selanjutnya ialah, kamu di suruh memilih jenis alat yang kamu pilih. Kamu tinggal pilih saja mana yang kamu suka. Untuk memastikan, kamu bisa tekan tombol preview, untuk melihat cara kerjanya. Kalau sudah, pilih terus.
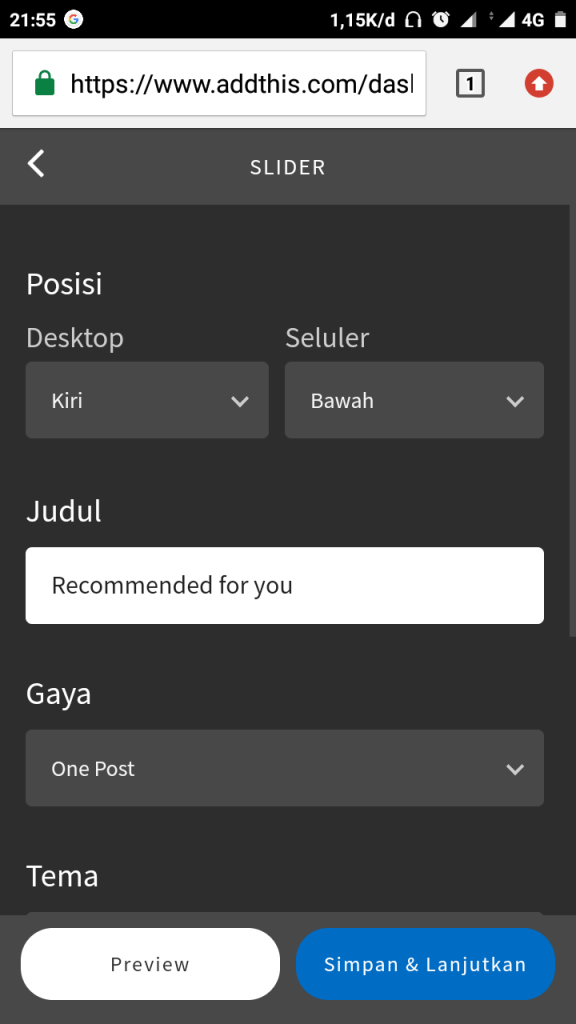
Sesuaikan gaya tampilannya
Silahkan atur sendiri untuk gaya tampilannya, sesuai selera kamu. lalu klik simpan dan lanjutkan.
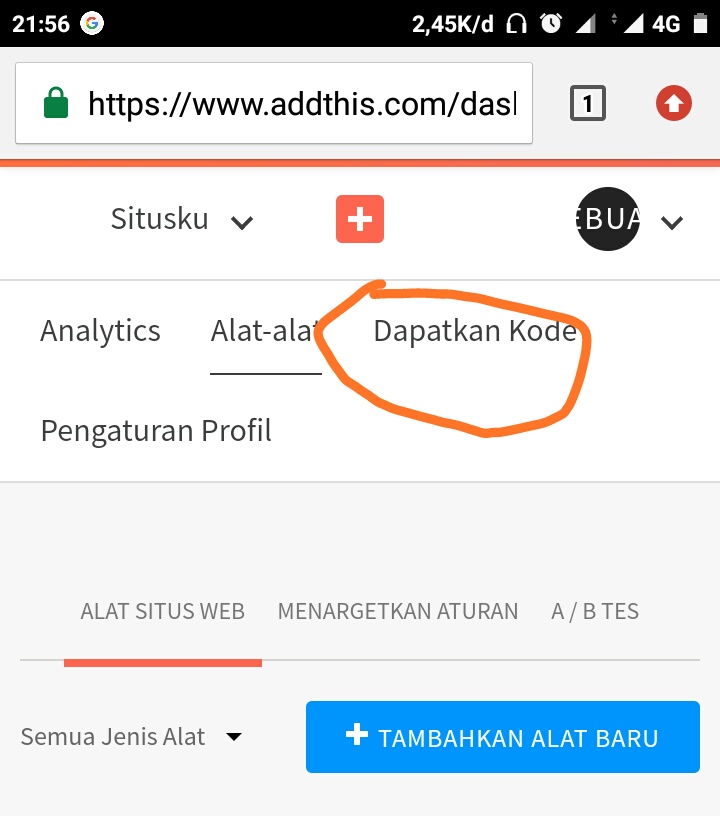
Dapatkan kode
Jika langkah-langkah pembuatan alat sudah selesai, kamu nanti di bawa kembali ke beranda. Langkah kamu selanjutnya adalah pilih dapatkan kode.
Copy kode dan pasang di laman blog
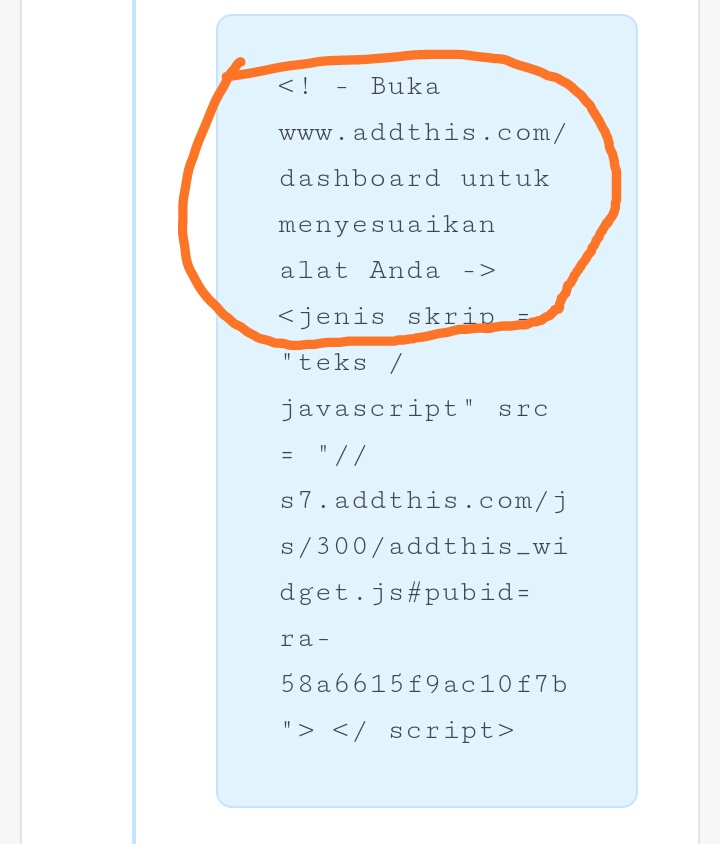
Langkah terakhir adalah, kamu salin kode yang tersedia, dan tempelkan di bagian laman blog kamu. Caranya cukup ikuti tutorial yang tersedia di halaman itu. Kalau sudah, selamat! Blog kamu sudah di pasangi widget dari Addthis.
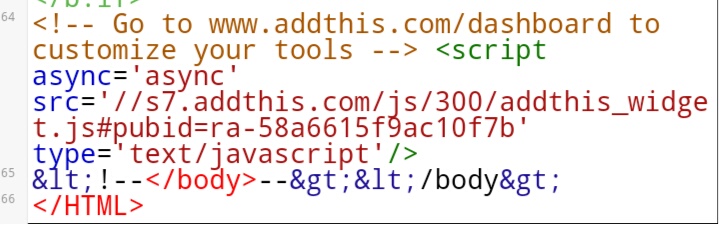
Catatan: pada gambar kode di atas, terdapat bahasa Indonesia. Kalau misalkan kode yang kamu dapatkan ada bahasa Indonesianya seperti yang ada di gambar atas, maka kode tidak akan bisa di pasang. Untuk itu, rubahlah kalimat bahasa Indonesia nya ke bahasa Inggris. Ikuti gambar yang di bawah.
Jika kamu lihat lebih teliti, pada kode saya di atas, itu terdapat kode async=’async’. Itu adalah kode tambahan. Sengaja saya kasih agar widget Addthis tidak terlalu membebani loading blog. Kalau kamu ingin juga menaruhnya, tidak apa-apa.
(adsbygoogle = window.adsbygoogle || []).push({});
Nah itulah cara mengatasi Bounce Rate dengan memasang widget Addthis. Kalau sudah kamu terapkan, saya berharap angka bounce rate di blog kamu jadi turun. Selamat mencoba!
(adsbygoogle = window.adsbygoogle || []).push({});